
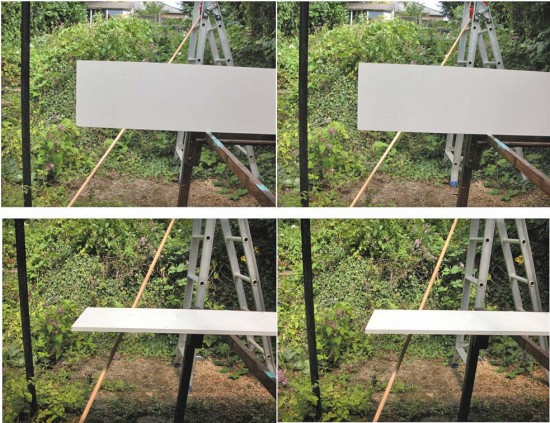
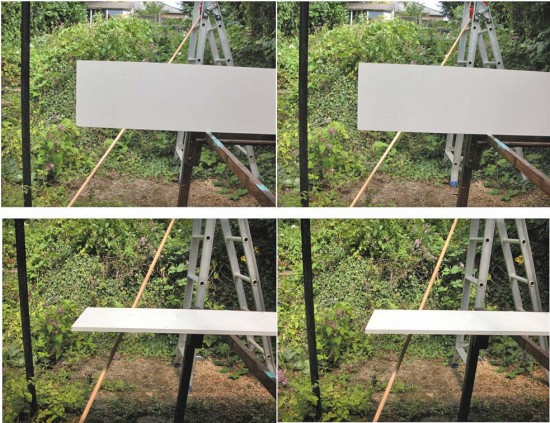
This is another demo to see whether it’s true, as has often been claimed, that the Poggendorff illusion is much weaker when it’s seen in three dimensions. To my eye, it’s not true: in this lash-up of bits and pieces in my back yard, the illusion is still strong. The long rod is straight as it passes behind the plank, but for me it looks just as decidedly misaligned either side of it when seen in 3D as when seen as a 2D photo.
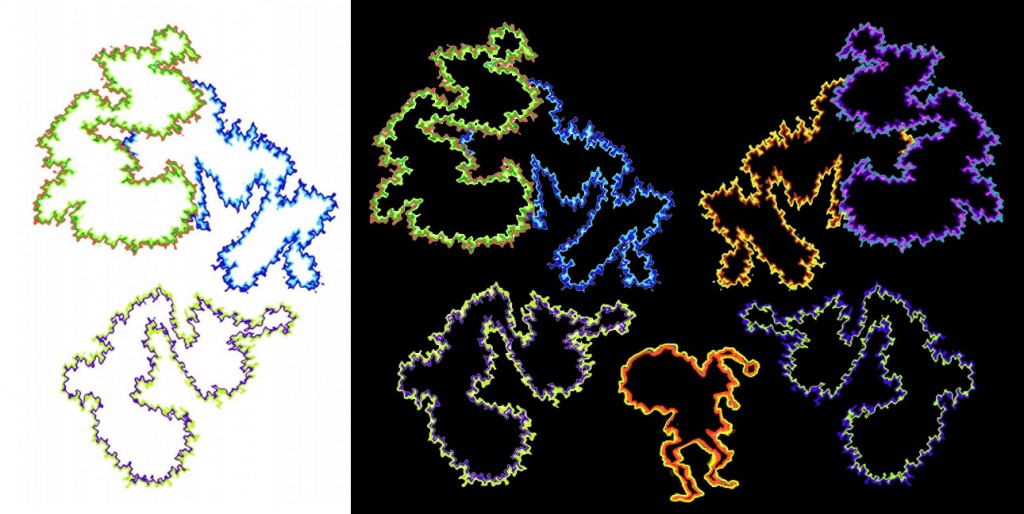
To see the effect in three-dimensions, you’ll have to know how to view stereo picture pairs without a viewer, in what’s called “cross-eyed” mode. If you don’t yet know that trick, you’ll find a tutorial at
http://spdbv.vital-it.ch/TheMolecularLevel/0Help/StereoView.html
But best to give it a miss if you have any problems with your eyes (apart from just being short sighted or colour blind, like I am) – or if viewing stereo pictures like these turns out to make you feel strange or queezy
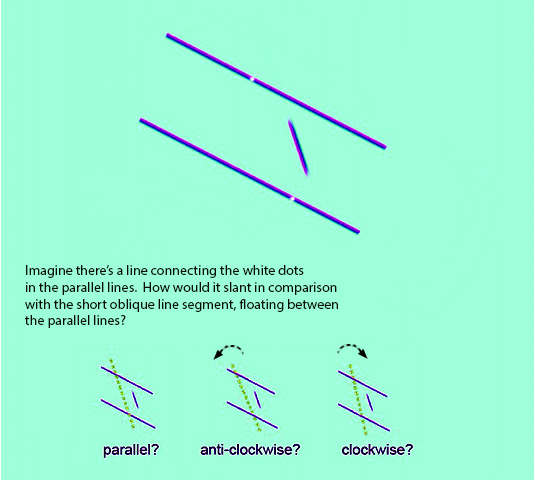
Many theorists have suggested that the Poggendorff illusion arises because we try to impose an inappropriate 3D interpretation on a 2D figure, which is the usual form in which the illusion is presented. It’s a very reasonable theory that might work in various ways, but as it happens, I just don’t think it’s true.

When we see the figure presented as a stereo image, as at the head of this post, so the theory goes, the illusion should vanish.
For more detail, see our earlier post on the Poggendorff illusion and depth processing: http://www.opticalillusion.net/optical-illusions/the-poggendorff-illusion-and-depth-processing/
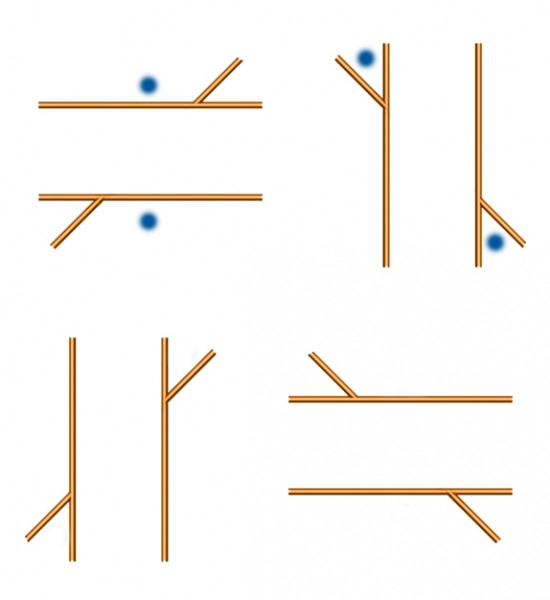
There’s another 3-D demo towards the end of that, but with the rod behind the plank in a plane parallel to that of the plank – in other words, not receding from us diagonally into the distance, like the rod in my back yard demo. In this post, I wanted to check that the receding rod made no difference, and to my eye, it doesn’t, and nor does changing the orientation of the plank. The Poggendorff misalignment does look less in the lower pair, but that’s just because the plank that gets in the way in the lower images is at an angle where it looks much thinner. It’s well-known that the illusion gets stronger as the gap between the rod segments gets wider.
However, all this does not rule out a role for depth processing in the illusion. Qin Wang and Masanori Idesawa have shown that when the illusion is presented in 3D with the test arms in front of the inducing parallel, illusion vanishes. That’s a real challenge for the 2D theories.
 Loading Image...
Loading Image...