Do you see an effect of depth as if looking into a tunnel in the right hand spinning pattern? It’s a new depth illusion published by Hiroyuki Ito last year. It’s not all that strong in my example, but it’s certainly there to my eye, and it gets stronger if you can increase the size of the animation (or try just looking at the animation from much nearer the screen than usual). I also find the effect is stronger if I fixate the pattern (still in the right hand image) about half way between the outer edge of the disk and the edge of the central disk.
When you look out of the window of a rapidly moving train, objects near the rail track flash across your field of view in a moment, but landmarks on the horizon trundle past slowly. In between, there’s a steady gradation, with objects moving across the field of view more and more slowly with distance. It’s not so hard to animate a texture pattern with similar characteristics, moving across the field of view. For example, texture elements near the bottom of the image might travel rapidly from left to right, whilst elements higher up the image track across ever more slowly with increasing height. An animation like that will give a vivid illusion of depth towards the top of the image.
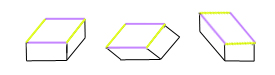
But nobody realised you can also get an effect of depth with pattern elements rotating around the line of sight. It might be expected, because normally, when a textured disk rotates, texture near the edge rotates fastest, and texture near the middle slowest, rather as with the usual velocity distribution of moving scene elements. However, when the texture is on a disk, so that elements half way up the disk travel just half as fast as elements near the edge, experience tells us we are simply seeing rotation, and so we see the disk as flat, as to the left above.
Hiroyuki Ito had the idea that if the moving texture on a disk was made to spiral, so that the texture near the edge was going much faster in relation to texture near the centre than it does on a simply rotating disk, we might see an illusion of depth. And so we do.
Specialists with access to a library subscribing to the journal Perception can consult the full text of Hiroyuki Ito’s article. It’s a great journal, but unfortunately, without access to that kind of (usually university) library, getting the full text will cost you a crazy amount. It’s a shame academic journals exclude the tiny number of non-professional readers who’d be interested with that kind of deterrent. However, I’m not sure I haven’t found a free workaround – if it works, I’ll post.