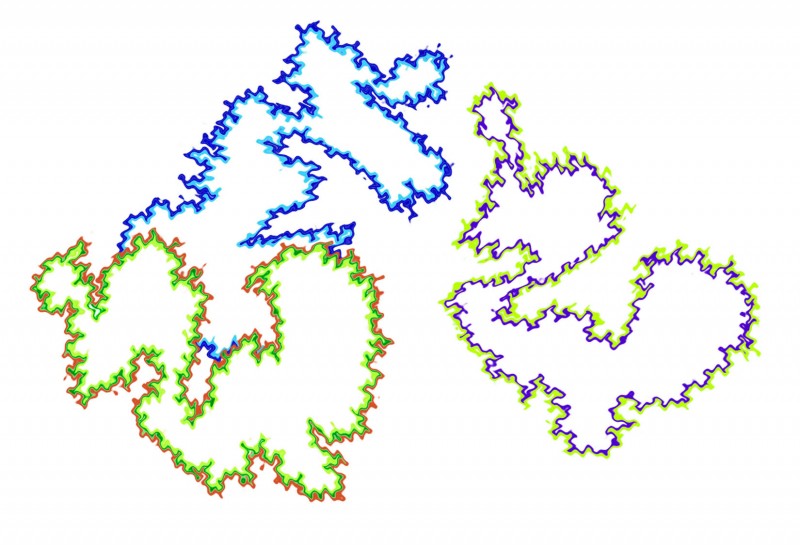
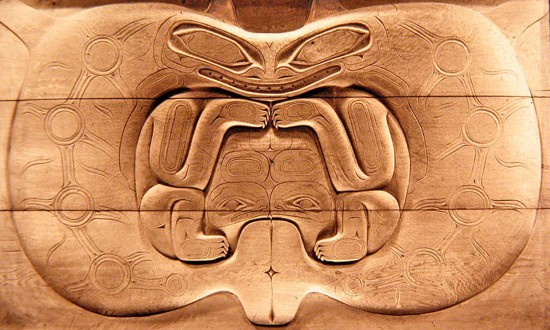
I’m currently giving a hand with an exhibition on the science and art of illusion, called IllusoriaMente, which will be on in Alghero, Sardinia (italy) in the first week in September, in association with the annual European Conference on Visual Perception. During the preparations I’ve come across this illusion, which I’d heard of but not checked out. It’s beautiful and extraordinary. The areas bounded by three wiggly loops in the picture look different colours, as if just tinted with watercolour, but the effect depends on the brain doing the colouring in. Each boundary is made up of a dark and a lighter strip. The infilling always takes its cue from the colour of the lighter strip, and always in the direction from the darker strip towards and beyond the lighter strip. So in this image, the effect is a bit paradoxical. The colour appears inside the two islands on the left, in comparison with the white background. Yet to the right the colouring is outside the island, with the island itself looking a brighter shade of white than the overall background.
Two different processes seem to be co-operating, a colouring effect, and a figure/ground effect, enhancing the separation between the surrounded areas and the background. If you like a bit more technicality, there’s a Scholarpedia article, with references to academic papers, edited by Baingio Pinna, one of the pioneers researching into the effect (and the organsiser of this year’s ECVP conference in Alghero).
Note added at 10/12/12: check out our slightly more recent post on the watercolour illusion in reverse.